| Ayuda |
| Requerimientos del sistema |
| Ver requisitos |
| Consideraciones importantes |
| Personalizar |
| Ver vídeo completo |
| Paso 1: Seleccionar el modelo y la talla |
| ¿Cómo saber la talla de mi casco? |
| ¿Puedo cambiar la talla de mi casco más adelante? |
| Paso 2: Personalizar |
| Seleccionar el área a personalizar |
| Colocar imágenes desde: Mis archivos |
| ¿Cuál debe ser el formato de mis imágenes? |
| ¿Puedo colocar más de una imagen? |
| ¿Cómo colocar, mover, rotar y variar el tamaño de una imagen? |
| Aplicar color al fondo |
| Ver vídeo |
| Consideraciones sobre el color de fondo |
| Añadir texto |
| ¿Cómo añadir, mover, rotar y variar el tamaño del texto? |
| Guardar / Cargar diseño |
| A tener en cuenta antes de guardar un diseño |
| Editor 2D |
| ¿Para qué sirven estos controles? |
 |
| Visor 3D y 2D |
| ¿Cómo interactuar con el casco a traves del ratón? |
| ¿Para qué sirven estos controles? |
 |
| Consideraciones de la visualización |
| Requerimientos del sistema | |||
| Esta aplicación está diseñada para poder trabajar tanto con ordenadores potentes como con ordenadores más limitados o antiguos; pero el tiempo necesario para realizar los procesos de creación de su diseño dependerá diréctamente de la potencia de su ordenador, el tipo de diseño que cree y su conexión a internet. En cualquier caso, tenga en cuenta que está creando un diseño personalizado completo para su casco, por lo que una vez lo haya terminado, se necesitarán unos segundo para crear su diseño. Por ello, le pedimos que tenga un poco de paciencia y permita al editor realizar las operaciones necesarias sin cerrar el navegador ni cambiar de ventana. El tiempo invertido en este proceso final dependerá, como se ha comentado, de la potencia de su ordenador, de su conexión a internet, pero sobre todo de la complejidad del diseño que haya creado y de la calidad y cantidad de imágenes que haya añadido al mismo. | |||
| Recomendamos utilizar una conexión de su PC a internet, diréctamente por cable, para agilizar el proceso de diseño, puesto que las conexiones Wi-Fi con conexiones medias o bajas pueden ralentizar dicho proceso. No obstante, si su conexión inalámbrica es veloz, puede utilizarla con total normalidad. | |||
| Windows XP o superior (recomendado Windows 7 o superior). | |||
| Mac OS versión 10.6.3 o superior (Recomendado Versión 10.9 Mavericks). | |||
| Tarjeta Gráfica 3D con drivers actualizados a la última versión y con soporte para OpenGL (para poder usar todas las funcionalidades 3D). Es posible que puedas experimentar errores o incompatibilidades con algunas tarjetas integradas, especiálmente las que utilizan chipset Intel. Si este es su caso, por favor intente acceder a la aplicación con el navegador Mozilla Firefox. | |||
| Navegador actualizado a su última versión con soporte para WebGL, para poder usar todas las funcionalidades 3D (Recomendado Mozilla Firefox). | |||
| Los usuarios de algunas tarjetas gráficas integradas o Nvidia Quadro pueden tener problemas durante el proceso de personalización y visualización de los modelos en 3D. | |||
| Si su navegador o su tarjeta gráfica no soportan WebGL, ponemos a su disposición un visor alternativo en 2 dimensiones, para que pueda igualmente realizar su diseño personalizado de casco. Obtendrá un mensaje de aviso sobre "Versión limitada del visor" que le indica que no está utilizando nuestra tecnología 3D. Puede trabajar normalmente, pero recomendamos que actualice su navegador y/o su tarjeta gráfica a una compatible con WebGL para poder disfrutar plenamente de las características 3D del editor. | |||
| Los navegadores soportados en Windows son Firefox, Chrome, Opera e Internet Explorer 11, siempre que estén actualizados y tu tarjeta sea compatible. | |||
| Los navegadores soportados en OsX son Firefox, Chrome y Safari, siempre que estén actualizados y tu tarjeta sea compatible. | |||
| Los navegadores Internet Explorer y Safari no muestran los contenidos del mismo modo que Mozilla Firefox, Chrome y el resto de navegadores, por lo que en aquellos pueden aparecer problemas de ralentización durante la visualización, dientes de sierra en el producto o errores durante la carga de los módulos de la aplicación. | |||
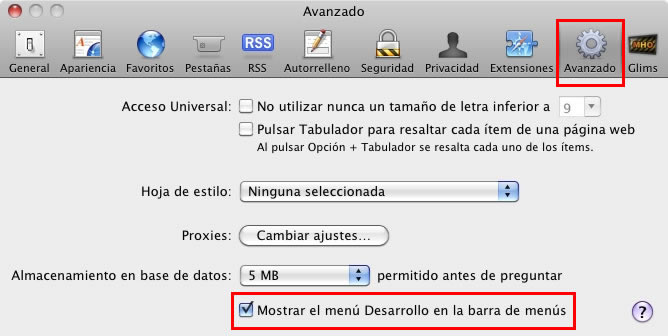
| Algunas versiones de Safari soportan WebGL, pero no lo tienen activado por defecto. Para activarlo, debemos ir a las preferencias del navegador, y hacer click en en la pestaña Avanzado. Abajo tendremos que activar la opción "Mostrar el menú Desarrollo en la barra de menús". Una vez activado, nos aparecerá en la barra superior. | |||
| |||
| Esta aplicación esta diseñada para poder personalizar todas las zonas editables de un casco. Asegúrese de personalizar a su gusto todas ellas para obtener un diseño completo y satisfactorio de su nuevo casco. | |||
| Volver al menú |
| Requerimientos del sistema |
| Consideraciones importantes |
| Debe tener en cuenta que el proceso de creación de los archivos finales de su diseño (al pulsar en "Finalizar Diseño" o en "Guardar Diseño") requiere unas capacidades y un tiempo de procesamiento que puede ser medio en función del diseño que haya creado y de su conexión a internet. Por ello, le recomendamos que no cambie de ventana del navegador ni ejecute otros programas complejos mientras realiza estos procesos, para evitar que se alargue el tiempo necesario para realizarlos. Durante estos procesos, en ciertos casos (como por ejemplo, si mientras finaliza su diseño está descargando archivos voluminosos a través de internet o si está ejecutando otros programas que requieran mucha capacidad de procesamiento), el proceso puede tardar más tiempo, y su navegador (principálmente Firefox) puede interpretar que el script esta ocupado, mostrando un aviso tal que: "Aviso: script sin respuesta", que dice: "Un script de esta página puede estar ocupado o puede que haya dejado de responder. Puedes detener el script o continuar hasta que finalice". En estos casos, es necesario que pulse en la opción "Continuar" para que el proceso finalice corréctamente. También puede configurar su navegador para que espere el tiempo necesario para la finalización de estos scripts. Para realizar este cambio en la configuración (solo Firefox), escriba en su barra de direcciones "about:config". Aparecerá la página de advertencia de about:config "¡Zona hostil para manazas!" (u otra traducción para otras versiones diferentes a la del español de España). Haz clic en ¡Tendré cuidado, lo prometo!. En la página about:config busca la preferencia "dom.max_script_run_time" y haz doble clic sobre ella. En la línea de comandos Introducir valor entero escribe "0". Pulsa Aceptar. Repetimos la misma operación en la preferencia "dom.max_chrome_script_run_time", asignándole también el valor 0. Con este sencillo cambio conseguirás que tu navegador Firefox espere el tiempo necesario para que se ejecuten corréctamente todas las funciones necesarias para crear tu diseño sin que aparezcan avisos molestos, y evitando eventuales fallos durante dicho proceso. |
| Volver al menú |
| Personalizar |
| Ver vídeo completo |
| es |
| Volver al menú |
| ¿Cómo saber la talla de mi casco? | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Para elegir la talla adecuada de casco debe medir el perímetro de su cabeza, aproximadamente 2 cm por encima de las cejas, y consultar la siguiente tabla donde se relaciona dicha medida con la talla correspondiente. | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Volver al menú |
| Paso 1: Seleccionar el modelo y la talla |
| ¿Puedo cambiar la talla de mi casco más adelante? |
| En los modelos Zeta y Vital puede cambiar líbremente la talla de su casco antes de confirmar su pedido. |
| Los modelos Spyder, Helix y Class tienen dos tamaños de carcasas diferentes. El primer tamaño engloba a las tallas XXS, XS, S y M y el segundo engloba a las tallas L y XL. Antes de confirmar su pedido puede cambiar la talla de su casco siempre y cuando la nueva talla escogida esté englobada bajo el mismo tamaño de carcasa. |
| Volver al menú |
| Paso 2: Personalizar |
| Seleccionar el área a personalizar |
| Volver al menú |
| Paso 2: Personalizar |
| Colocar imágenes desde: Mis archivos |
| ¿Cuál debe ser el formato de mis imágenes? |
| Puede añadir imágenes desde su ordenador en los formatos más comunes, como JPG, PNG o GIF. |
| Tenga en cuenta que el diseño final de su casco tiene unas dimensiones amplias, por lo que debe usar imágenes con alta calidad y tamaño para evitar pixelizados o pérdida de definición y detalle en el resultado final. La resolución óptima recomendada para las imágenes es de 300ppp aunque el resultado también es bueno con imágenes de menor resolución. Cualquier imagen personal que usted cargue en un diseño, se almacenará en nuestros servidores, lo que conlleva un tiempo de carga variable en función del tamaño de la imagen. De igual modo, al cargar una imagen personal, está aceptando los términos y condiciones legales de la página. Para una información más detallada al respecto consulte la sección "Aviso Legal". |
| En el momento de cargar una imagen en su diseño, ésta aparecerá con su tamaño proporcional al del casco real, y por lo tanto, si aparece demasiado pequeña, debería plantearse la posibilidad de cargar otras imágenes con mayor tamaño, o bien evitar hacer ampliaciones en el tamaño de la misma, para evitar la pérdida de calidad. |
| Si por el contrario carga una imagen que excede el tamaño del casco, la aplicación la redimensiona automáticamente al tamaño máximo para evitar que se pierdan detalles en el diseño que pueda querer conservar. No obstante, una vez cargada la imagen, puede redimensionarla y hacerla mayor si lo desea. |
| Tiene la posibilidad de ampliar las imágenes cargadas hasta el doble de su tamaño original, pero si amplía demasiado una fotografía, podría perder calidad y definición en el resultado final. |
| Los tamaños recomendados de imágenes son: |
| Calidad media: 2500 pixeles, o lo que es lo mismo, una imagen tomada con un dispositivo cuya cámara tenga 5 megapixels. |
| Calidad alta: 4200 pixeles, lo que equivaldría a una imagen tomada con un dispositivo cuya cámara sea de 12 megapixels. |
| Calidad muy alta: Superior a 4200 pixeles, hasta 6000 pixeles, lo que equivaldría a una imagen tomada con un dispositivo cuya cámara tenga más de 12 megapixels. |
| La utilización de imágenes de mayor tamaño a 6000 pixeles puede producir una carga incorrecta de dichas imagenes, y pueden no ser válidas para su uso en el diseño. |
| Volver al menú |
| Paso 2: Personalizar |
| Colocar imágenes desde: Mis archivos |
| ¿Puedo colocar más de una imagen? |
| Puede añadir todas las imágenes que desee a su diseño personalizado, pero debe tener en cuenta que no puede establecer si una imagen va encima o debajo de otra una vez añadidas. Por ello, debe cargar las imágenes siempre en orden inverso a como quiere que aparezcan, es decir, la imagen que quiere por debajo de la siguiente debe cargarla primero, ya que la siguiente imagen se coloca inmediátamente encima de la anterior, y así sucesivamente. |
| Volver al menú |
| Paso 2: Personalizar |
| Colocar imágenes desde: Mis archivos |
| ¿Cómo colocar, mover, rotar y variar el tamaño de una imagen? |
| Volver al menú |
| Paso 2: Personalizar |
| Aplicar color al fondo |
| Volver al menú |
| Paso 2: Personalizar |
| Consideraciones sobre el color de fondo |
| Sugerimos no aplicar colores de fondo que rellenen toda el área decorable. Es más recomendable combinar los colores de fondo con imágenes o grafismos. |
| Volver al menú |
| Paso 2: Personalizar |
| Añadir texto |
| ¿Cómo añadir, mover, rotar y variar el tamaño del texto? |
| Volver al menú |
| Paso 2: Personalizar |
| Guardar / Cargar diseño |
| A tener en cuenta antes de guardar un diseño |
| Puede guardar un diseño completo para utilizarlo más adelante, así como guardar un diseño sin terminar para cargarlo y continuar con el proceso más adelante. Su diseño permanecerá accesible en nuestros servidores durante 15 días. Pasado ese tiempo, será borrado. |
| Volver al menú |
| Editor 2D |
| ¿Para qué sirven estos controles? |
 |
| Borra el elemento seleccionado del área a personalizar actual. |
| Alternativamente puede utilizar la tecla “suprimir” de su teclado. |
 |
| Borra todos los elementos del área a personalizar actual, incluido el color de fondo si se ha modificado. |
| Volver al menú |
| Visor 3D y 2D |
| ¿Cómo interactuar con el casco a traves del ratón? |
| Gire el casco sobre su eje, pulsando sobre el mismo con el botón izquierdo del ratón y, sin soltarlo, mueva el ratón para girar el casco. |
| Haga zoom (+, -) sobre el modelo, utilizando la rueda del botón central de su ratón hacia adelante y hacia atrás. |
| Puede cambiar el punto de rotación del casco, pulsando sobre el mismo con el botón derecho del raton y, sin soltarlo, moverlo a donde desee. Tenga en cuenta que utilizando este control el casco dejara de girar sobre sí mismo para empezar a girar alrededor del punto que haya seleccionado. Para volver al punto de giro inicial, puede pulsar sobre el botón de vistas preestablecidas y la configuración de giro volverá a sus valores originales. |
| Volver al menú |
| Visor 3D y 2D |
| ¿Para qué sirven estos controles? |
 |
| Tras clic, muestra el primer punto de vista ortogonal preestablecido, correspondiente a la primera zona editable del casco; tras otro clic, muestra el segundo, y así sucesivamente hasta mostrar todas las zonas editables para el modelo de casco escogido. |
 |
| Tras clic, carga el primer nivel de brillo preestablecido; tras otro clic, carga el segundo y así sucesivamente hasta cinco preestablecidos; Mantenga el nivel de brillo más adecuado a su monitor. |
 |
| Tras clic, saca una instantánea del punto de vista actual del casco, en una nueva ventana de su navegador, donde puede descargarla y/o compartirla en redes sociales. |
| Volver al menú |
| Visor 3D y 2D |
| Consideraciones de la visualización |
| Los visores 3D y 2D son herramientas orientativas, y por lo tanto, su precisión no es perfecta. |
| Es posible que durante la visualización vea algunas deformaciones de sus textos o imágenes, especialmente en los bordes del diseño, aunque no necesariamente se correspondan con el resultado final. |
| Recomendamos no colocar detalles o textos cerca de los bordes del diseño para evitar errores de diseño en el casco, puesto que, aun siendo muy precisos en el resultado final, pueden perderse datos relativos a su diseño. |
| Volver al menú |
|